|
Voiced by Amazon Polly |
Introduction
AWS Code Catalyst aims to assist customers in streamlining their software development processes and using AWS resources best.
Customers who participate in the program can access a dedicated team of Amazon technical experts who can provide advice, support, and best practices to accomplish their development objectives.
Overall, AWS Code Catalyst is a valuable resource for AWS customers looking to optimize their use of AWS services and improve their software development practices.
Pioneers in Cloud Consulting & Migration Services
- Reduced infrastructural costs
- Accelerated application deployment
What is AWS CodeCatalyst?
Projects that are housed inside spaces are where CodeCatalyst resources are organized. CodeCatalyst offers language- or tool-based project designs to make it easier for you and your team to get going immediately. A project comes with resources when it is created from a project blueprint, including a source repository with example code, build scripts, deployment procedures, virtual servers or serverless resources, and more. Space and project administrators can control which team members have access to create, view, or update project resources.
Step-by-Step Procedure to Build & Deploy Applications
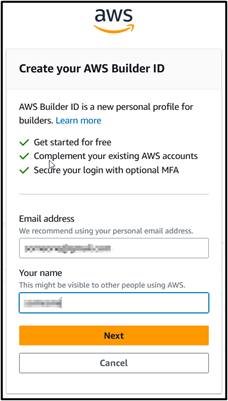
To use CodeCatalyst, first, we need to create an AWS Builder ID Amazon Web Services (AWS)
We can create an account with any Gmail ID

After providing the email ID and verification process, it will redirect to the Code Catalyst page.

Now we are on the Code Catalyst page and need to create a Space in the code catalyst.
Space:
A space represents your company, division, or group. You must first create a space to add projects, members, and the related cloud resources you generate in CodeCatalyst. CodeCatalyst automatically adds a user to a space when they accept an invitation to a project. The ability to control the space is granted to users with the job of Space administrator.

Give a name in the Space name column and a 12-digit AWS Account ID. Then we need to verify AWS Account through the verification token. After verification create space button will be available to create a space.
Now you will be redirected to AWS Console in Amazon Code Catalyst Service with the space you created. Now we need to add a role (CodeCatalystPreviewDevelopmentAdministrator).

Click on add IAM role button, select create Code Catalyst development administrator role in IAM, and select (CodeCatalystPreviewDevelopmentAdministrator) Role name.
Now we need to create a Project in Code Catalyst
Project:
In CodeCatalyst, a project is a workspace for collaboration that enables development teams and tasks. Once you’ve started a project, you may modify your project dashboard, add, update, or remove resources, and keep track of how your team’s work is coming along. Space can accommodate several projects at once.

Select Start with the blueprint and select modern three-tier web application blueprint.
Blueprint:
A blueprint is a project synthesizer that, in addition to constructing your CodeCatalyst project in the console, also produces and expands application support files and dependencies for you. You select a project type in CodeCatalyst from a list of blueprints, read the README file, and see a preview of the project repository and resources that will be created. Your project is produced from the blueprint’s selected base configuration. You periodically synthesize the project blueprint, regenerating resources and updating your project files, such as software dependencies, by synchronizing the most recent project updates and producing support files like a package. Json, make files, eslint, and more depending on your application type and language, projects employ a program called Projen to synthesize projects.


After selecting the Modern three-tier web application, we can see the architecture overview, resources, and project beside it. And click the Next button.
We must provide a project name, AWS account id, the deployment role, and compute platform. We can select Lambda or ECS fargate according to our requirements and must provide an application name.


After providing everything, click on create project button. We can see the project in our space.

CodeCatalyst launches the project overview when the project has been deployed. This view displays workflow runs, pull requests, the README file from the project’s source repository, and more. The project blueprint develops the source repository and process for me. I choose Code Source Repositories in the left-hand navigation bar to access the source code. Then, I choose the repository name link from the list of source repositories.

From here, I can see information about this repository’s branches, workflows, commits, pull requests, and source code. I’ve concentrated on CodeCatalyst’s testing features in this walkthrough. Unit tests produced by the blueprint are already in the project, so I’ll start there.
Go to web–>src–> components–> __tests–>__ TheGrid.spec.js. from the Files list. The front-end unit tests in this file merely determine whether the strings “Good,” “Neutral,” “Evil,” and “Lawful,” “Neutral,” “Chaotic” have been rendered on the website.

Go on to the pipeline that runs the unit tests next. Choose CI/CD–> Workflows from the left-hand navigation bar. Then, pick Run-xxxxx after finding ApplicationDeploymentPipeline and expanding Recent runs. The YAML file that forms the foundation of this workflow is represented graphically on the Visual tab. Additionally, it gives information on the source repository, when the workflow run began, how long it took to finish, and whether it was successful.

A source and one or more actions make up a workflow. Select the build and test frontend action to view logs on what the action did, its configuration information, and the reports it produced. On the Reports tab, I’m particularly interested in the Unit Test and Code Coverage reports.

Choose the report unitTests.xml (you may need to scroll). You can view a summary of this particular report, along with metrics like pass rate, time, test suites, and test cases for those suites, here

Conclusion
I gave an example of how utilizing CodeCatalyst’s workflow steps, and developers can quickly configure test cases, execute unit and code coverage tests, and create results using Amazon CodeCatalyst. You can use these reports as a software development team to stick to your code testing plan.
Freedom Month Sale — Discounts That Set You Free!
- Up to 80% OFF AWS Courses
- Up to 30% OFF Microsoft Certs
- Ends August 31
About CloudThat
CloudThat is an award-winning company and the first in India to offer cloud training and consulting services worldwide. As a Microsoft Solutions Partner, AWS Advanced Tier Training Partner, and Google Cloud Platform Partner, CloudThat has empowered over 850,000 professionals through 600+ cloud certifications winning global recognition for its training excellence including 20 MCT Trainers in Microsoft’s Global Top 100 and an impressive 12 awards in the last 8 years. CloudThat specializes in Cloud Migration, Data Platforms, DevOps, IoT, and cutting-edge technologies like Gen AI & AI/ML. It has delivered over 500 consulting projects for 250+ organizations in 30+ countries as it continues to empower professionals and enterprises to thrive in the digital-first world.
FAQs
1. I get a permissions problem whenever I attempt to pull or push to a source repository, clone it to a local machine, or import it into an integrated development environment (IDE).
ANS: – You may not have a personal access token (PAT) established for your Amazon Builder ID, your PAT has expired, or you haven’t configured your credential management system with your PAT.
2. Why does my workflow validate well yet crash during execution?
ANS: – If your workflow fails despite using the Validate button to validate it, there might be a flaw in the validator. Any mistakes made in the process settings that refer to a CodeCatalyst resource, such as secrets, environments, or fleets, won’t show up during a commit. Only after a workflow is run will the problem be discovered if invalid references are used. Similarly, problems in your action configuration, such as omissions of required fields or typos in action attributes, won’t be discovered until the process has been executed.
3. I want to use a different branch as my default branch instead of the one named main that came with my source repository.
ANS: – The CodeCatalyst default branch in source repositories cannot be modified or removed. Additional branches can be made and used as source actions in workflows. Also, you can link GitHub repositories and use them as project repositories.

WRITTEN BY Mohammad Zubair Saifi
Mohammad Zubair is a Research Associate with expertise in DevOps and Cloud Infrastructure. He specializes in architecting and automating scalable, secure systems using AWS, Jenkins, Git, Terraform, Ansible, Docker, and Kubernetes. Skilled in Infrastructure as Code (IaC) and CI/CD pipelines, Zubair ensures reliable application delivery and efficient operations. He also sets up monitoring stacks with Prometheus and Grafana to maintain system performance. Driven by curiosity and continuous learning, he actively contributes to implementing modern DevOps practices aligned with organizational goals.


 Login
Login


 March 20, 2023
March 20, 2023 PREV
PREV











Comments