|
Voiced by Amazon Polly |
Introduction
In the modern digital era, cloud storage and web applications have become essential for efficient data management and sharing. Amazon S3 is a popular cloud storage solution offering secure and scalable object storage. Integrating Amazon S3 into a user-friendly React-powered dashboard can provide a seamless experience for users to access and manage their data securely. We’ll also implement Amazon Cognito for login and signup functionalities to enhance security and user management. This blog will guide you through setting up Cognito, creating an Amazon S3 bucket with Cross-Origin Resource Sharing (CORS) enabled, and initializing a React app with the necessary packages.
Pioneers in Cloud Consulting & Migration Services
- Reduced infrastructural costs
- Accelerated application deployment
Steps to Setup Amazon Cognito for Authentication
Before building the Amazon S3 dashboard, ensuring secure access to the application is crucial. AWS Cognito provides a user authentication and authorization service that easily integrates with other AWS services. Follow these steps to set up Amazon Cognito for your React app:
Step 1: Open AWS Console & In the Search bar, type Amazon Cognito
Step 2: Click on Create Userpool

Step 3: In Amazon Cognito user pool sign-in options, select a Username and Email and Click on next.

Step 4: In the Password policy, Choose Amazon Cognito defaults, and in Multi-factor authentication, select No MAF. In User account recovery, enable that & choose email only and click next.


Step 5: Self-service sign-up & Attribute verification, and user account confirmation leave setting default and click on next.

Step 6: In Configure message delivery, select Send email with Amazon Cognito and click next

Step 7: Type the User pool name

Step 8: In-app client selects public client gives a name, select Generate a client secret, then click on next.

Step 9: Click on Create User Pool

Steps to Create an Amazon S3 Bucket and Setup CROS
With Amazon Cognito set up, creating an Amazon S3 bucket to store your application assets and data is time. Additionally, we’ll configure Cross-Origin Resource Sharing (CORS) to allow web browsers to access resources hosted on Amazon S3 from a different domain. Follow these steps:
- Create an Amazon S3 Bucket: In the AWS Management Console, navigate to Amazon S3 and create a new bucket. Choose a unique name and configure optional settings like region and access control. Note the bucket name, as we’ll use it in our React app.
- Define CORS Configuration: Add a CORS configuration to your bucket to enable cross-origin requests. Use the provided JSON snippet, which allows all HTTP methods (GET, HEAD, PUT, POST, DELETE) from any origin with specific exposed headers and a maximum cache age of 3000 seconds.
Step 1: To create a bucket, please refer to my previous blog.
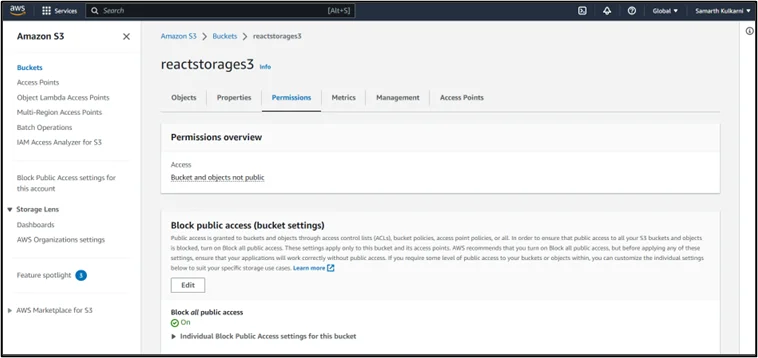
Step 2: Select Bucket and click on Permission

Step 3: In Cross-origin resource sharing (CORS), click on edit, paste the below policy, and click save changes.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "GET", "HEAD", "PUT", "POST", "DELETE" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [ "x-amz-server-side-encryption", "x-amz-request-id", "x-amz-id-2", "ETag" ], "MaxAgeSeconds": 3000 } ] |
Initializing a React App and Installing Packages
With the backend infrastructure in place, it’s time to create a new React app and install the necessary packages for seamless integration.
- Create a React App: Open your terminal and run the command npx create-react-app my-app to create a new React app named “my-app.” Change into the app directory using cd my-app.
- Start the Development Server: Launch the development server by executing npm start in the terminal. This will open your React app in a browser window.
- Install AWS Amplify: To use AWS Amplify in your React app, install the library by running npm install aws-amplify.
- Install React Router Dom: React Router Dom allows us to implement routing in our React app. Install it with the command npm install react-router-dom.
- Install TypeScript: To enhance the development experience and add type safety, it’s recommended to use TypeScript. Install it with the command npm install –save-dev @types/react-router-dom.
Advantages
- Seamless User Authentication: Integrating Amazon Cognito with the React app enables smooth user authentication and management. Users can securely sign up and log in, and Amazon Cognito’s built-in features, like multi-factor authentication and email/phone verification, enhance the overall application security.
- Secure Cloud Storage: Amazon S3 offers a scalable and secure cloud storage solution. Utilizing Amazon S3 to store application assets and data ensures that user data is stored safely and accessible only to authorized users.
- Cross-Origin Resource Sharing (CORS): Implementing CORS for the Amazon S3 bucket allows secure cross-origin requests. This permits the React app hosted on one domain to interact with Amazon S3 resources hosted on another while maintaining strict control over allowed origins, methods, and headers.
- User-Friendly Dashboard: React’s reputation for building interactive and user-friendly web applications enables the creation of a responsive and intuitive dashboard, providing an enjoyable user experience.
- Scalability and Performance: AWS services, including Amazon Cognito and Amazon S3, are designed for high scalability and performance. As the user base grows, the infrastructure can handle increased traffic and demand without compromising the application’s responsiveness.
- AWS Integration: Leveraging AWS services like Amazon Cognito and Amazon S3 offers seamless integration with other AWS offerings. This integration allows for extending the functionality of the Amazon S3 Dashboard with a wide range of additional services, such as AWS Lambda, AWS DynamoDB, and more.
- TypeScript Support: Integrating TypeScript in the development process enhances the development experience and ensures type safety, reducing the likelihood of runtime errors and improving code quality.
Conclusion
The integration of AWS Cognito adds a layer of security to your application, ensuring that only authenticated users can access the dashboard. The Amazon S3 bucket with CORS configuration allows the React app to interact with the Amazon S3 bucket securely.
In the next blog, we will delve deeper into React coding to create a more functional and interactive Amazon S3 dashboard. We’ll explore how to implement features like file upload, listing objects, and organizing data in the Amazon S3 bucket. Stay tuned for the exciting next chapter as we continue to enhance our Amazon S3 dashboard with even more features and functionalities.
Drop a query if you have any questions regarding Amazon S3, AWS Cognito and we will get back to you quickly.
Making IT Networks Enterprise-ready – Cloud Management Services
- Accelerated cloud migration
- End-to-end view of the cloud environment
About CloudThat
CloudThat is an award-winning company and the first in India to offer cloud training and consulting services worldwide. As a Microsoft Solutions Partner, AWS Advanced Tier Training Partner, and Google Cloud Platform Partner, CloudThat has empowered over 850,000 professionals through 600+ cloud certifications winning global recognition for its training excellence including 20 MCT Trainers in Microsoft’s Global Top 100 and an impressive 12 awards in the last 8 years. CloudThat specializes in Cloud Migration, Data Platforms, DevOps, IoT, and cutting-edge technologies like Gen AI & AI/ML. It has delivered over 500 consulting projects for 250+ organizations in 30+ countries as it continues to empower professionals and enterprises to thrive in the digital-first world.
FAQs
1. Why should I use Amazon Cognito with my React app?
ANS: – Integrating Amazon Cognito with a React app ensures secure user authentication and enables user management functionalities such as sign-up, sign-in, and password recovery. Cognito’s built-in features, like multi-factor authentication and email/phone verification, enhance the security of your application without the need for extensive custom development.
2. What is CORS, and why is it important for Amazon S3 buckets?
ANS: – Cross-Origin Resource Sharing (CORS) is a security feature implemented by web browsers to control which web applications can access resources hosted on different domains. When your React app is hosted on one domain and attempts to access resources (e.g., images) from an Amazon S3 bucket hosted on a different domain, CORS policies determine whether the request is allowed or blocked. Enabling CORS in your Amazon S3 bucket with appropriate settings allows your React app to securely access and interact with Amazon S3 resources.
3. Is it necessary to block public access to the Amazon S3 bucket?
ANS: – Yes, it is essential to block public access to the Amazon S3 bucket to prevent unauthorized access to your stored data. By default, Amazon S3 buckets are private, but it’s a good practice to review and ensure that public access settings are explicitly blocked to maintain data security and prevent accidental exposure of sensitive information.

WRITTEN BY Samarth Kulkarni
Samarth is a Senior Research Associate and AWS-certified professional with hands-on expertise in over 25 successful cloud migration, infrastructure optimization, and automation projects. With a strong track record in architecting secure, scalable, and cost-efficient solutions, he has delivered complex engagements across AWS, Azure, and GCP for clients in diverse industries. Recognized multiple times by clients and peers for his exceptional commitment, technical expertise, and proactive problem-solving, Samarth leverages tools such as Terraform, Ansible, and Python automation to design and implement robust cloud architectures that align with both business and technical objectives.


 Login
Login


 August 17, 2023
August 17, 2023 PREV
PREV











Comments