|
Voiced by Amazon Polly |
Introduction
A feature flag is a development process/ pattern used to enable or disable functionality ever without planting code. It’s the way to control the behavior of your software or application without needing to redeploy or change the code.
Feature flags allow the release of a new feature in your platform with zero downtime. We can control this feature flag with the help of configuration files, or it can be more remote for example you can use a service like azure app config.
Feature flags may be used to perform a “soft rollout” of new product features. New features can be quickly integrated and built into feature switches as part of a planned release. Feature flags can be set to “off” by default, so after deployment, the code will remain dormant in production, disabling new features until a feature switch is explicitly enabled. The team then decides when to turn on the feature flag. This activates the code so the team can perform QA and make sure it’s working as expected. If the team finds a problem during this process, they can immediately turn off the feature flag to disable the new code and minimize user exposure to the problem.
The feature flag can be used to isolate new changes while preserving known stable code. This allows developers to avoid long-running feature branches, which are often locked into the main branch of the repository behind feature toggles. Once the new code is ready, you don’t need disruptive collaborative merge-and-deploy scenarios. Teams can toggle feature flags to enable new systems.
In its simplest form, a feature flag acts as a toggle between the “on” and “off” states of a feature. When a developer launches a new product feature, they create a corresponding new Git branch that contains all the code for the new feature, unlike the main branch. When a developer completes a new feature, they merge the feature branch into the main branch and deploy it. Feature branches are different from feature flags.
Feature flags are allowed on feature branches. To create a feature flag, a developer creates a feature branch and commits a new feature flag code to the feature branch. After instrumentation, the feature branch is merged and deployed, and the feature flag is accessible in the production.
Freedom Month Sale — Upgrade Your Skills, Save Big!
- Up to 80% OFF AWS Courses
- Up to 30% OFF Microsoft Certs
- Ends August 31
What kind of things can go wrong during a deployment, where a feature flag can help?
These are some examples:
- Changing database queries can slow down existing functionality.
- Changes in the logic of existing features can produce unexpected behavior, edge cases not considered, and more.
- Changes in how we store or process information, such as saving new columns in the database can accidentally start inserting invalid values or generate too many writes to the database.
Cons of Feature Flag
- Feature switches introduce additional complexity to your code by adding additional conditions and behavior variations, or by adding additional routing rules and configuration logic.
- Feature switchers with multiple components significantly increase cognitive load. Thinking about two or more components and how their different configurations interact is much more difficult than thinking about a single component.
Combinatorial explosion:
- Once teams start using feature toggles, sooner or later there will be many. I highly recommend managing some features, so you know when to remove specific toggles and appropriate code and tests.
- Another nasty effect of multiple feature toggles occurs when they start interacting. You could end up in a combinatorial explosion situation of state switching. Effectively, you are creating a multitude of system configurations. Having automated tests for each configuration becomes much harder.
- When you have a lot of feature toggles, but you are not sure you can turn it off anymore, will the application still work? In that situation, you are kind of dependent on a certain state of that toggle, and when that time comes then there’s a time to start cleaning up that and remove the dead code and make sure that you kind of only execute the code that you want to execute.
Cost of Feature Flag
- As we have seen, using feature flags extensively changes the way we work and requires a bit of additional planning and coordination. But there are also additional costs associated with feature flags that we need to keep in mind. First, we have a runtime cost. When we check if a feature flag is enabled to an actor, we need to first load the metadata information of the flag, which is stored in MySQL but cached in Memcached. We are currently looking at keeping feature metadata and the list of actors in memory all the time to reduce this overhead. There is one exception to this. Some feature flags are considered “large”. An example of this was GitHub Actions, a feature that we rolled out to tens of thousands of users every week. For these large feature flags, when they are still not fully enabled, we need to do a per-actor query to MySQL to check if the actor is in the list of enabled actors.
- For runtime, there’s also a cost in the form of technical debt. Once a feature flag is fully enabled, it leaves a lot of dead code and old tests in the repository that needs to be deleted. Usually, we do this manually after a feature has been rolled out for a few days or weeks depending on the case. But now we are automating the process. We have created a script that can trigger and call the workflow locally or manually.
Testing Feature Flag using 2 Products
Here, I have used one product named Flagsmith it’s a feature flag service that also has an open source version we can host on our own.
Here I have created the “show_landing_page” feature-flag and made it off by default.

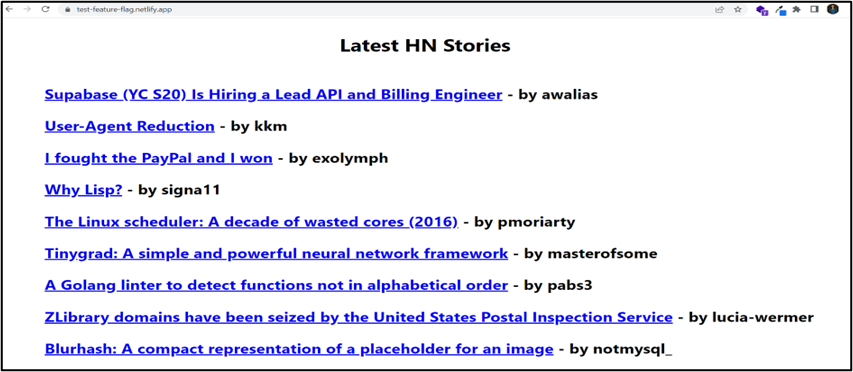
So, in the UI I’m just showing the data which is the stories:

Here is another product called Optimizely’s quick start guide for Full Stack React SDK
Firstly, I need to install the SDK in react application with the command
npm install –save @optimizely/react-sdk
After that, below image, you can see the SDK key that you need to enroll in your react code

Here we can see the SDK key I have pasted

We can see the flag optimizely turned off so as per the react code we can see the changes in the UI and as we make it turn on the UI will change again as per the condition of the code


Output:


Here are some useful links to know more about Feature-Flag:
Conclusion
Feature flags are a valuable tool for developers to manage the rollout of new features in their software. They allow developers to easily toggle features on or off, without the need to deploy new code. This can be useful for gathering feedback, disabling features with bugs, conducting A/B testing, and allowing certain users or user groups to access features before they are released to the public. Overall, feature flags can help developers to manage the deployment of new features more effectively and can help to improve the stability and performance of their applications.
Freedom Month Sale — Discounts That Set You Free!
- Up to 80% OFF AWS Courses
- Up to 30% OFF Microsoft Certs
- Ends August 31
About CloudThat
CloudThat is an award-winning company and the first in India to offer cloud training and consulting services worldwide. As a Microsoft Solutions Partner, AWS Advanced Tier Training Partner, and Google Cloud Platform Partner, CloudThat has empowered over 850,000 professionals through 600+ cloud certifications winning global recognition for its training excellence including 20 MCT Trainers in Microsoft’s Global Top 100 and an impressive 12 awards in the last 8 years. CloudThat specializes in Cloud Migration, Data Platforms, DevOps, IoT, and cutting-edge technologies like Gen AI & AI/ML. It has delivered over 500 consulting projects for 250+ organizations in 30+ countries as it continues to empower professionals and enterprises to thrive in the digital-first world.
FAQs
1. How do feature flags work?
ANS: – Feature flags work by introducing a code-level switch that can be used to toggle a feature on or off. This switch is usually controlled by a configuration file or a database, which allows developers to easily turn features on or off as needed. When a feature is turned off, the code related to that feature is not executed, and the feature is not visible to users. When a feature is turned on, the code is executed, and the feature is available to users.
2. Can feature flags be used in any type of software?
ANS: – Feature flags can be used in any type of software, including web applications, mobile apps, and desktop applications. They can be especially useful in cases where a feature is not ready for release, or if a bug is discovered after a feature has been deployed.
3. How do you implement feature flags in your software?
ANS: – To implement feature flags in your software, you will need to add a code-level switch that can be used to toggle the feature on or off. This switch should be controlled by a configuration file or a database, which allows developers to easily turn the feature on or off as needed. You will also need to wrap the code related to the feature in an if-statement that checks the value of the feature flag. If the feature flag is set to true, the code will be executed; if the feature flag is set to false, the code will not be executed.

WRITTEN BY Sneha Naik
Sneha is a Frontend Developer II at CloudThat, passionate about crafting visually appealing and intuitive websites. Skilled in HTML, CSS, JavaScript, and frameworks such as ReactJS, she combines technical expertise with a strong understanding of web development principles to deliver responsive, user-friendly designs. Dedicated to continuous learning, Sneha stays updated on the latest industry trends and enjoys experimenting with emerging technologies in her free time.


 Login
Login


 January 11, 2023
January 11, 2023 PREV
PREV











Comments