|
Voiced by Amazon Polly |
Introduction
Lighthouse is an open-source, automated auditing tool designed to enhance the quality of web pages. It offers developers a clear and straightforward method for enhancing their websites by allowing them to conduct audits that assess key areas such as performance, accessibility, compatibility with progressive web apps, and more.
Pioneers in Cloud Consulting & Migration Services
- Reduced infrastructural costs
- Accelerated application deployment
Pre-requisites
- Install the Nodejs
- Install the npm
- Deploy the application
Introduction to Chrome-Headless
Headless Chrome is a version of the Google Chrome browser that runs without a graphical user interface (GUI). Instead of being displayed in a window like a traditional browser, headless Chrome runs in the background and can be controlled programmatically.
- The main use case for headless Chrome is automated testing and scraping of websites. By running headless Chrome, developers can write automated scripts that can navigate to a website, interact with it, and retrieve information. The Lighthouse tool has various applications, including assessing website functionality, collecting data from websites for analysis, and automating web browser tasks that would otherwise require manual execution.
Steps to install chrome-headless on the server
Commands for installing chrome-headless
|
1 2 3 4 5 6 |
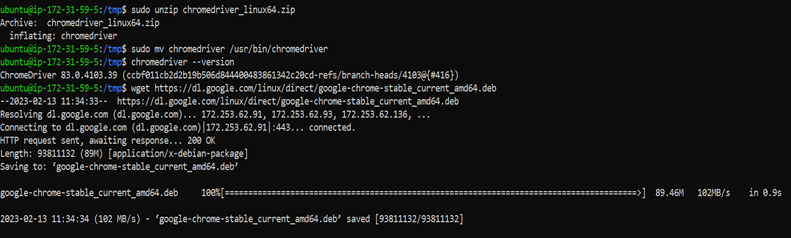
sudo apt update sudo apt install unzip libnss3 python3-pip cd /tmp/ sudo wget https://chromedriver.storage.googleapis.com/83.0.4103.39/chromedriver_linux64.zip sudo unzip chromedriver_linux64.zip sudo mv chromedriver /usr/bin/chromedriver |
|
1 |
chromedriver –version |

|
1 2 |
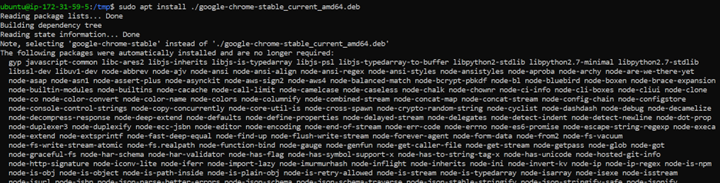
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb sudo apt install ./google-chrome-stable_current_amd64.deb |

Configuring lighthouse using node_modules:
|
1 |
npm install -g lighthouse |

|
1 |
lighthouse <Application URL> --output=html --output-path=$workspace/report.html --save-assets |

|
1 2 3 |
ls (in that you can see the report.html file) mv report.html /var/www/html <Application URL> /report.html (it will display the report) |

The command for generating the lighthouse report:
|
1 |
lighthouse http://localhost:80/ --output=html --output-path=$workspace/report.html --save-assets |
Conclusion
Lighthouse is a powerful tool for improving the quality and performance of websites. It provides a comprehensive analysis of your site, covering everything from performance and accessibility to best practices and SEO. By using Lighthouse, you can identify areas for improvement and make changes that will enhance the user experience for your visitors.
Lighthouse is an indispensable tool for anyone involved in website development, design, or marketing, which aims to create a high-quality and user-friendly website. Its straightforward operation and compatibility with popular development tools have made it a favored option among web professionals.
Overall, if you’re looking to improve your website and stay ahead of the competition, using Lighthouse is a smart investment.
Freedom Month Sale — Discounts That Set You Free!
- Up to 80% OFF AWS Courses
- Up to 30% OFF Microsoft Certs
- Ends August 31
About CloudThat
CloudThat is an award-winning company and the first in India to offer cloud training and consulting services worldwide. As a Microsoft Solutions Partner, AWS Advanced Tier Training Partner, and Google Cloud Platform Partner, CloudThat has empowered over 850,000 professionals through 600+ cloud certifications winning global recognition for its training excellence including 20 MCT Trainers in Microsoft’s Global Top 100 and an impressive 12 awards in the last 8 years. CloudThat specializes in Cloud Migration, Data Platforms, DevOps, IoT, and cutting-edge technologies like Gen AI & AI/ML. It has delivered over 500 consulting projects for 250+ organizations in 30+ countries as it continues to empower professionals and enterprises to thrive in the digital-first world.
FAQs
1. What is Lighthouse?
ANS: – Lighthouse is an automated and open-source tool that helps enhance the quality and performance of web pages. It conducts a comprehensive analysis of a website, evaluating it against a broad range of industry best practices and standards, including but not limited to performance, accessibility, progressive web apps, and more.
2. What does Lighthouse analyze?
ANS: – Lighthouse analyzes several aspects of your website, including performance, accessibility, best practices, and progressive web apps. It also provides detailed recommendations for improving your site in each of these areas.
3. How do I run a Lighthouse audit?
ANS: – You can run a Lighthouse audit by installing the Lighthouse browser extension or using the command line interface. Navigate to the page you want to audit, launch the Lighthouse extension or CLI, and wait for the report to be generated.
4. Can I integrate Lighthouse with other tools?
ANS: – Yes, Lighthouse can be integrated with other development tools, such as Chrome DevTools, Continuous Integration systems, and more. This makes it easy to integrate Lighthouse into your existing workflow and get the most out of its insights.
5. How often should I run Lighthouse audits?
ANS: – The frequency with which you run Lighthouse audits will depend on your particular use case and needs. Some developers and designers prefer to run Lighthouse audits regularly, such as weekly or monthly, while others may only run them as needed when making changes to their site.
6. How do I interpret the results of a Lighthouse audit?
ANS: – Lighthouse provides a detailed report with scores and recommendations for each aspect of your website that it analyzes. The report is designed to be easy to understand and actionable so that you can quickly identify areas for improvement and make the necessary changes.
7. Is Lighthouse only for developers?
ANS: – No, Lighthouse is a tool that can be used by anyone involved in website development, design, or marketing. Its insights and recommendations are useful for a wide range of web professionals, including developers, designers, project managers, and more.

WRITTEN BY Yamini Reddy


 Login
Login


 April 4, 2023
April 4, 2023 PREV
PREV











Comments